클라이언트 빌드
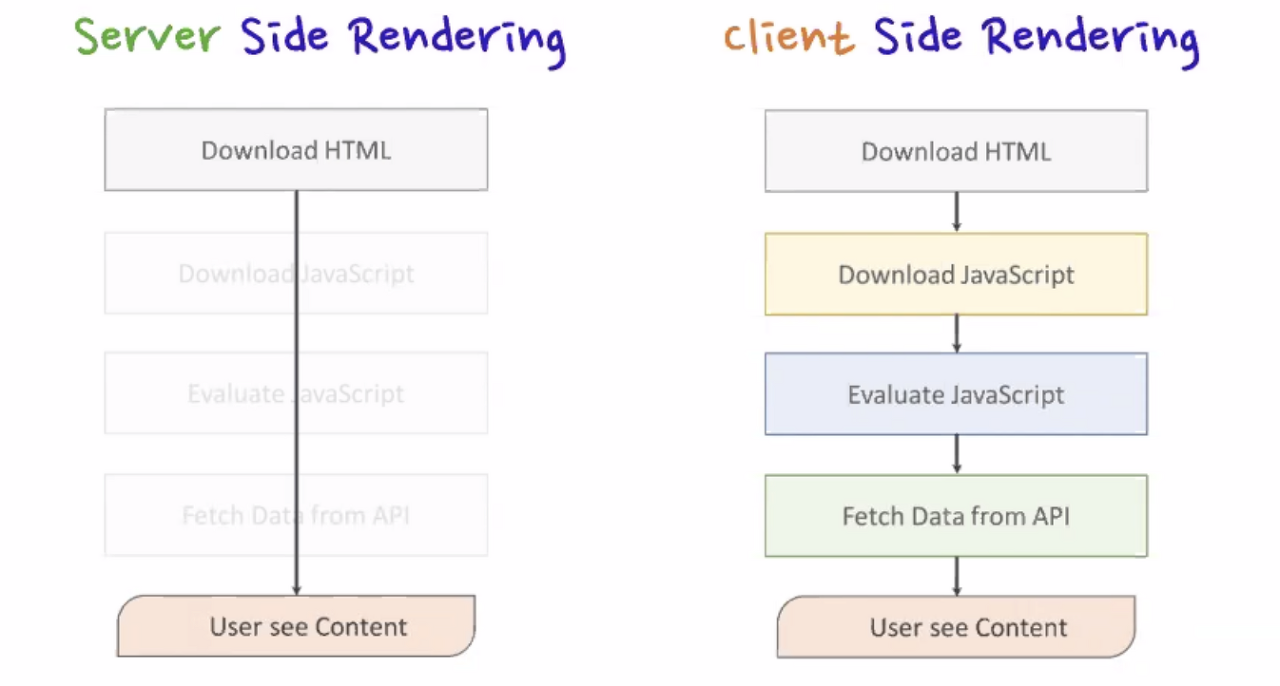
SSR과 CSR
- 차이 : 서버에 데이터를 요청했을 때 html파일이 어디서 조작되는가
- 브라우저의 작동 원리 참고

1. SSR
const express = require('express')
const app = express()
const username = db.findOne({where: {id: 1}}
app.get('/', function (req, res) {
res.status(200).send(username)
})- 장점 : 초기 랜딩 속도가 빠르며 검색 엔진 최적화(SEO)가 가능
웹 사이트가 검색 결과에 더 잘보이도록 최적화하는 과정 - 단점 : 페이지를 요청할 때마다 새로고침이되며, 요청이 많아지면 서버에 부담
2. CSR
function Userinfo (prop) {
const [username, setUsername] = useStates('')
function getUsername () {
axios.get('http://localhost:4000')
.then(data => {
return data.json()
})
.then(json => {
setUsername(json.username)
})
}
return (
<div>
<span class='username'> {username} </span>
</div>
)
}- 장점 : 초기 요청을 제외하면 페이지 랜딩 속도가 빠르며 서버에 부담이 적고, 사용자 경험이 좋음
- 단점 : 최초 로딩 속도가 느리며 검색 엔진 최적화(SEO)에 불리
정적 웹사이트 vs 동적 웹사이트
정적 웹사이트
: HTML 파일(코드) 자체로 배포되는 사이트 (CSR, Client Side Rendering)
: 서버는 미리 만들어진 HTML, JS 파일을 전달하기만 함(서버 자원과 무관)
동적 웹사이트
: 서버에 의해 HTML 파일이 동적으로 생성되는 사이트 (SSR, Server Side Rendering)
: 서버는 늘 HTML 파일을 만들어 응답해주어야 함(서버 자원에 따라 페이지의 형태 바뀜)
현대의 2-tier Architecture에서는 정적 웹사이트의 사용이 더욱 보편적
SSR의 장점을 살리기 위해서 다양한 방법으로 동적 웹사이트가 만들어지기도 함
성능의 향상을 극대화하기 위해 CCR, SSR의 하이브리드 형태로 구성하는 경우도 많음
1. AJAX 이전
// node.js를 활용한 동적 웹페이지 예제
const http = require('http');
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'text/html'); // HTML 문서의 형태로 전달됨
res.end('<h1>동적 웹페이지</h1><p>with 랜덤한 값</p>' + Math.random()); // 서버에 의해서 동적으로 바뀜
});
server.listen(3000);- 서버에서 웹페이지를 만드는 기술이 보편화되었고, 이러한 동적 웹사이트를 만드는 기술로는 PHP, JSP, ASP 등이 널리 사용
*node.js로도 동적 웹페이지를 만드는 것 가능 - 요청에 따라 결과가 변하는 동적인 웹페이지를 만드려면, 서버가 매번 동적으로 생성하는 수 밖에 없었음
- 동적 웹사이트를 받아오기 위해서는 서버가 HTML의 형태로 브라우저에 제공해주어야만 했기 때문에, 헤더나 푸터 등의 페이지 구성요소의 중복 요청/응답이 빈번
*네트워크 상에서 주고받는 패킷의 크기가 다소 컸음
2. AJAX 기술 보편화
- 브라우저의 발달과 AJAX 기술이 보편화되면서, 모든 동적인 정보들을 서버가 부담할 필요는 없게 됨
*필요한 부분만 클라이언트가 요청할 수 있게 되었고, 이로 인해 서버의 부하가 다소 줄어듦 - 서버는 JSON과 같은 순수한 데이터 포맷만 제공
- 클라이언트 사이드(웹페이지)는 자바스크립트와 AJAX 기술을 이용한 보다 고도화된 웹 앱, 즉 Single Page Application으로 변모
- 자바스크립트가 동적인 렌더링을 지원하나, 결국 서버가 웹페이지를 렌더링하지 않으며, HTML/CSS/JS 파일의 소스 코드 그대로 작동하는 특징을 갖고있어 이를 정적 웹사이트라 함
3. 빌드
3-1. 정적 웹사이트의 빌드
React 프로젝트
내 로컬 컴퓨터에서 자체적으로 실행 : npm start로 개발 서버를 실행
인터넷 상에 배포 : 정적 파일을 호스팅하는 서비스에 결과물만 업로드

- SPA(Single Page Application)으로 변모함에 따라 클라이언트 사이드의 규모가 커짐
- 웹사이트 구성요소를 각 파일로 분리하는 모듈화가 이뤄지게 되었고, React와 같은 클라이언트 기술이 발전하면서 단일 파일로 자바스크립트나 페이지를 만드는 작업은 보다 고도화
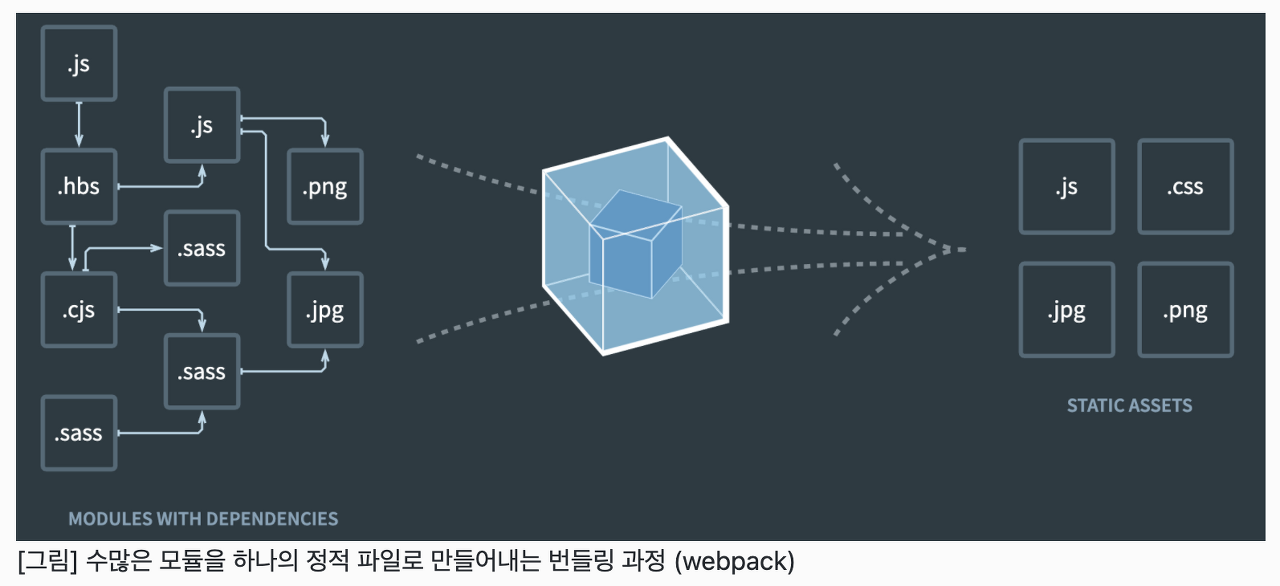
- 번들링(bundling) : 고도화된 클라이언트 웹 앱의 수많은 모듈을 하나로 묶어주는 작업
*JSX 파일과 같이 브라우저에서 자체적으로 해석이 불가능한 다양한 보조 기술들을 브라우저가 해석할 수 있도록 만들어주는 작업들이 수반 - 소프트웨어 빌드 : 위 과정을 통칭하는 용어로 소스코드를 실행 가능한 결과물로 변환하는 작업을 의미
- 다양한 모듈은 정적 파일들로 결과가 만들어져야만 하며, 이러한 빌드 과정은 배포에 필수적
*Create React App 등으로 생성한 React 프로젝트의 경우에는, npm build 명령어가 package.json 파일에 포함되어 있으며, 이는 모듈을 정적인 파일로 만들어 줌
3-2. React 프로젝트 생성 툴
- React 생태계에는 Create React App, Next.js 등 다양한 프로젝트를 생성 툴이 존재
- Create React App으로 만든 프로젝트의 경우 react-scripts 모듈 사용
- Next.js의 경우 next 모듈 사용
3-3. 빌드 툴

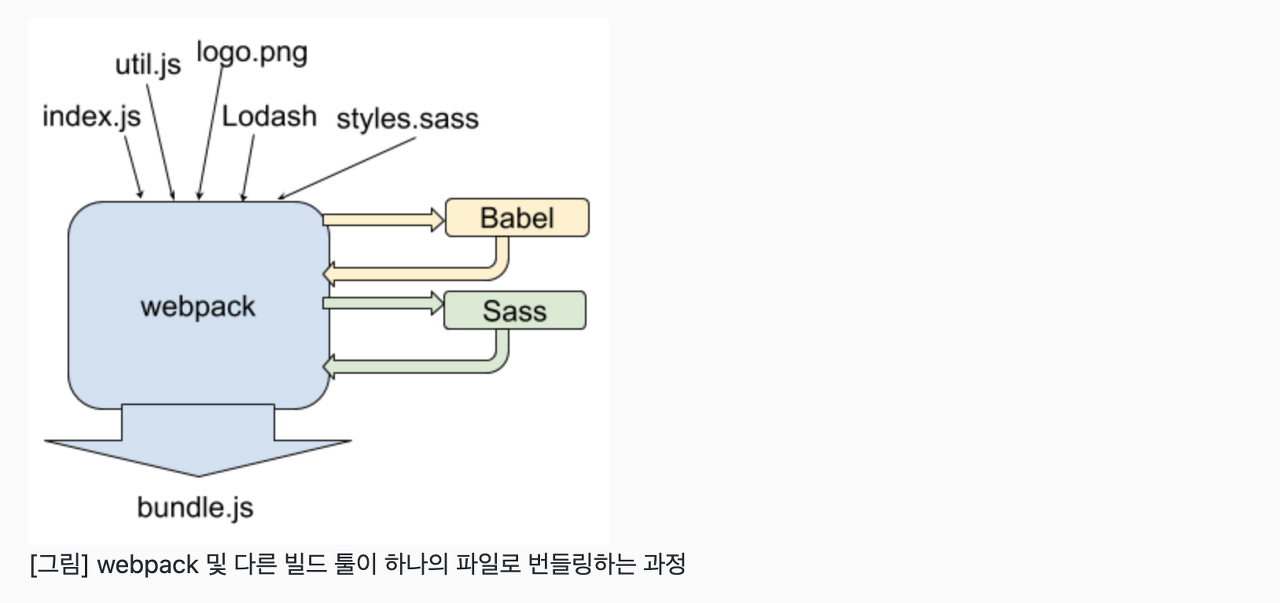
1. webpack : 모듈 번들러
2. babel : TypeScript, JSX 등과 같이 브라우저가 지원하지 않는 언어를 JavaScript로 바꿔주는 컴파일러
3. ESLint : 자바스크립트 Code convention 및 문법 검사기
4. Sass, less : CSS Preprocessor
- 프로젝트 생성 툴의 구성 : 내부적으로 다양한 툴의 조합
- 번들러 : 빌드 자동화를 도와주는 도구
클라이언트 배포
- 서비스를 공개적으로 알려주는것이 배포의 궁극적인 목표
1. 클라이언트 웹 앱 배포
다양한 웹 호스팅 서비스
Amazon Web Service (AWS) S3
: Infrastructure 자체를 제공하는, 다소 복잡한 서비스들의 집합
Vercel
: 코드 연결과 빌드, 배포까지의 과정을 매우 단순하게 만들어줌
Google Cloud Storage
GitHub
Pages
Netlify
Heroku
- 로컬 환경에서 개발한 코드를 실제 서비스로 만들기 위해선 빌드 과정과 이를 웹에 노출시키는 배포 과정 필요
- 빌드를 통해 만든 정적 파일이 웹을 통해 제공(serve)되려면 정적 파일을 제공하는 웹 서버가 필요
- 일반적인 웹 서버 : 웹 서비스를 제공하는 모든 종류의 서버
- 호스팅 서비스 : 특별히 정적 파일을 제공할 수 있도록 서버의 공간을 대여해주는 서비스로 단순 파일을 웹에서 접근 가능하게 만들어 줌
*동적 웹사이트나 express 등을 사용한 API 서버를 제공하려면 별도의 클라우드 컴퓨팅 서비스 필요 - 클라이언트 앱이 아닌 서버 앱(API 서버)의 경우는, 실제로 node.js를 실행할 수 있는 컴퓨터가 필요
2. Vercel 이용하기
- Vercel : GitHub와 같은 코드베이스(저장소)를 연결하여, 즉시 빌드를 실행하고, 배포까지 원클릭으로 할 수 있음
*실제로 배포는 Vercel 서비스 내에서 이루어짐 - Vercel은 자체 GitHub 앱을 제공하기에 Vercel 앱을 GitHub 플랫폼에 설치하면 앱이 내 repository에 접근할 수 있음
- React로 작성된 프로젝트 :
npm start로 실행가능하며,npm build로 빌드가 가능 - fork한 Repository가 목록에 표시 :
Import버튼을 눌러, 해당 Git Repository를 배포
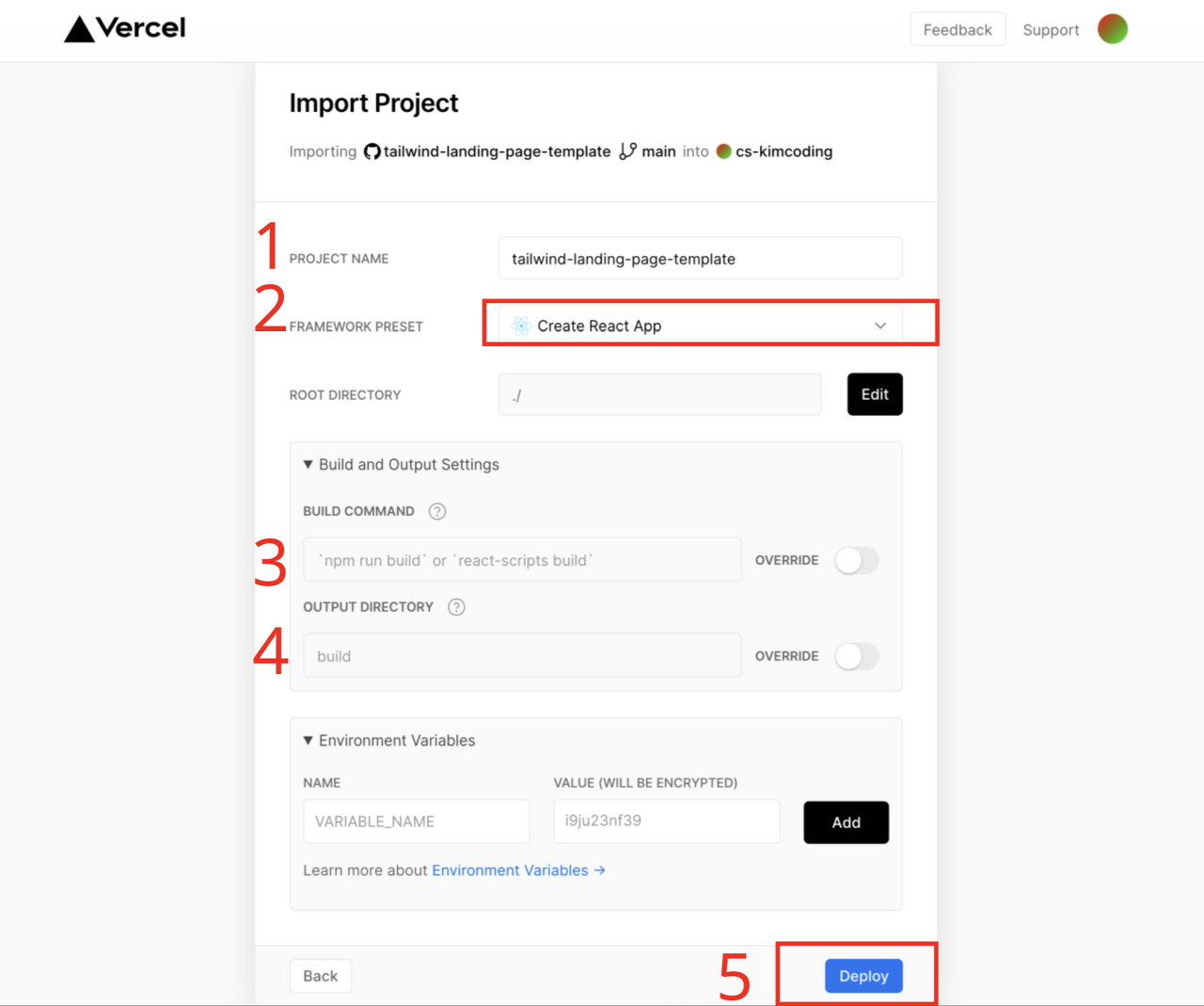
2-1. 프로젝트 설정

- 프로젝트 이름을 원하는 대로 작성
- fork하고 배포하려는 프로젝트의 Framework 선택
- build command는, 빌드에 필요한 CLI 명령어를 의미
*npm run build가 기본값이며, 기본값 그대로 두어도 빌드는 성공적으로 이뤄짐 - npm run build 이후 빌드 결과물이 어떤 디렉토리에 생기는지에 따라 이 값이 변할 수 있음
*build가 기본값이며, 그대로 두어도 됨 Deploy버튼을 눌러 배포를 시작해봅시다.
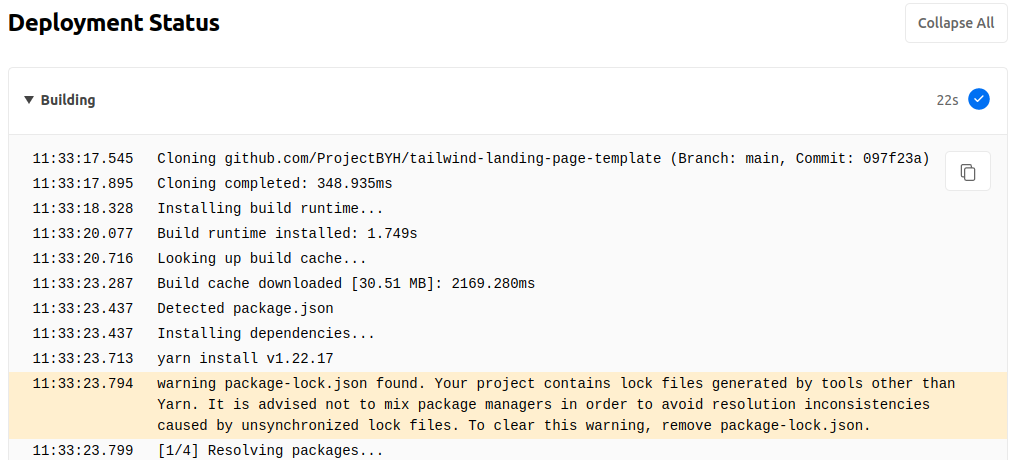
2-2. 자동 빌드 및 배포

- 배포 전 빌드 과정(npm install, npm build)을 자동으로 수행
- 이후, 빌드 결과물을 Vercel 플랫폼이 자체적으로 호스팅
*fork된 Repository에 변경사항을 만들고 푸시하면 자동으로 빌드 및 배포 과정이 진행
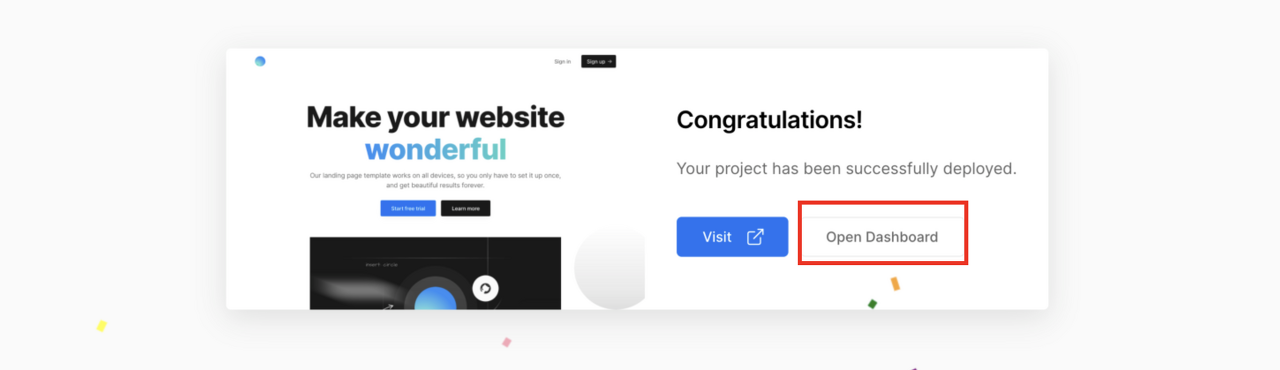
2-3. 배포 성공

- 빌드가 성공적으로 이뤄지면, Vercel이 제공하는 URL을 통해 내 프로젝트가 호스팅
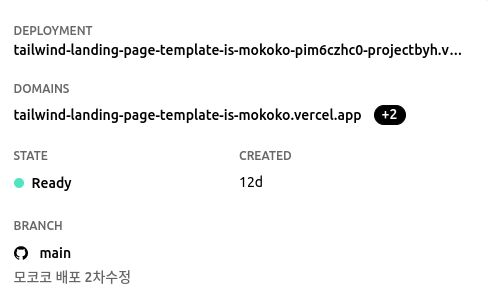
2-4. 대시보드
- 개발환경이 아닌 프로덕션 환경에서의 배포 현황을 프로젝트 별로 볼 수 있음

DOMAIN실제 배포된 URL에 접속 가능STATE현재 배포 상태에 대한 확인 가능DEPLOYMENT배포 현황과 관련된 CLI 출력을 볼 수 있음

'CodeStates > React' 카테고리의 다른 글
| [CSS] HTML 셀렉터의 종류 (0) | 2022.04.16 |
|---|---|
| [Redux] 상태 관리 라이브러리 (0) | 2022.04.11 |
| [React] 컴포넌트 디자인 및 구분 (0) | 2022.04.04 |
| [React] 데이터 흐름의 이해와 비동기 요청 처리 (0) | 2022.04.04 |
| [React] State & Props (0) | 2022.02.21 |


댓글